服务器的基本知识与初识Ajax
1. 客户端与服务器
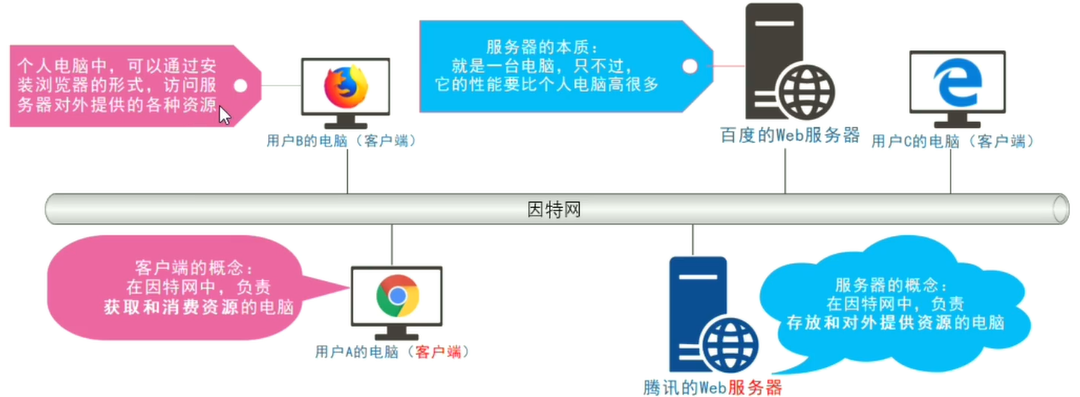
- 上网的本质目的:通过互联网的形式来获取和消费资源
- 上网过程中,负责存放和对外提供资源的电脑,叫做服务器。
- 上网过程中,负责获取和消费资源的电脑,叫做客户端。

2. URL地址
- 简介
- URL (全称是UniformResourceLocator) 中文叫统资源定位符, 用于标识互联网上每个资源的唯一存放位置。
- 浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
- URL地址组成部分(一般由三部组成)
- ①客户端与服务器之间的通信协议
- ②存有该资源的服务器名称
- ③资源在服务器上具体的存放位置

3. 分析网页的打开过程
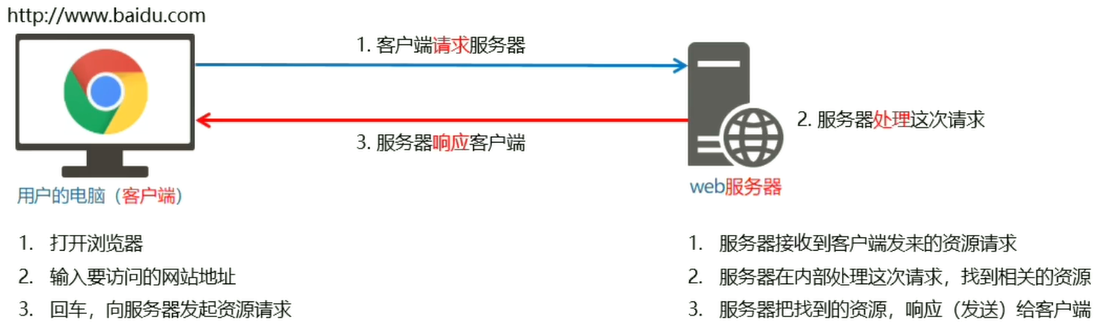
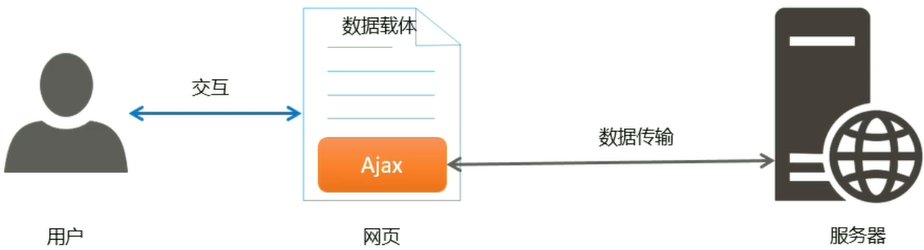
- 图解客户端与服务器的通信过程
- 客户端与服务器之间的通信过程,分为请求-处理-响应三个步骤。
- 网页中的每一个资源,都是通过请求-处理-响应的方式从服务器获取回来的。

- 基于浏览器的开发者工具分析通信过程
- 打开Chrome浏览器
- Ctrl+Shift+l打开Chrome的开发者工具
- 切换到Network面板
- 选中Doc页签
- 刷新页面,分析客户端与服务器的通信过程
4. 服务器对外提供了哪些资源
- HTML是网页的骨架
- CSS是网页的颜值
- Javascript是网页的行为
- 数据是网页的灵魂
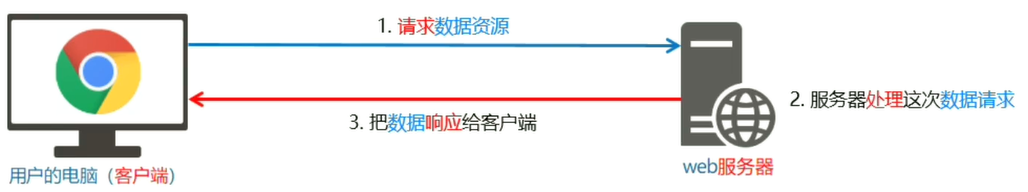
- 网页如何请求数据:
- 数据,也是服务器对外提供的一种资源。 只要是资源,必然要通过请求-处理-响应的方式进行获取。
- 如果要在网页中请求服务器上的数据资源,则需要用到XML HttpRequest对象。
- XMLHttpRequest (简称xhr)是浏览器提供的js成员,通过它,可以请求服务器上的数据资源。
- 最简单的用法
var xhrObj = new XMLHttpRequest()
- 客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为get和post请求。
- get 请求通常用于获取服务端资源(向服务器要资源)
- 例如:根据URL地址,从服务器获取HTML文件、css 文件、js文件、 图片文件、数据资源等
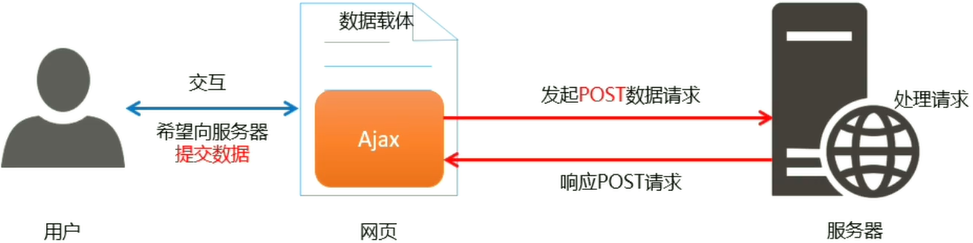
- post 请求通常用于向服务器提交数据(往服务器发送资源)
- 例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
- get 请求通常用于获取服务端资源(向服务器要资源)
5. 了解Ajax
- 简介
- Ajax的全称是 Asynchronous Javascript And XML (异步JavaScript 和XML)。
- 通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
- Ajax能让我们轻松实现网页与服务器之间的数据交互。

- Ajax的典型应用场景
- 用户名检测:注册用户时,通过ajax的形式,动态检测用户名是否被占用
- 搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表
- 数据分页显示:当点击页码值的时候,通过ajax的形式,根据页码值动态刷新表格的数据
- 数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过ajax的形式,来实现数据的交互
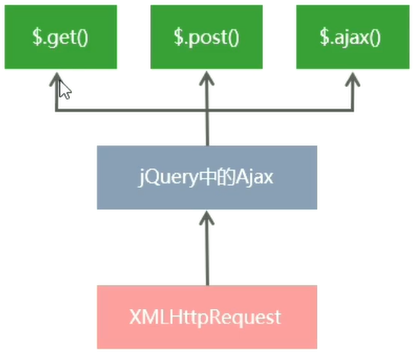
6. jQuery中的Ajax
简介
- 浏览器中提供的XMLHttpRequest用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度。
- jQuery中发起Ajax请求常用的三个方法:
$.get()$.post()$.ajax()
$.get()
- jQuery中
$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。 $.get()函数的语法如下:$.get (ur1,[data], [callback])- 其中,三个参数各自代表的含义如下:

- 使用
$.get()函数发起不带参数的请求时,直接提供请求的URL地址和请求成功之后的回调函数即可,示例代码如下:$.get('http://www.liulongbin.top:3006/api/getbooks',function(res){console.log(res)})//这里的res 是服务器返回的数据
- 使用
$.get()函数发起带参数的请求时,示例代码如下:$.get('http://www.liulongbin.top:3006/api/getbooks',{id:1},function(res){console.log(res)})
- jQuery中
$.post()
- jQuery中
$.post()函数的功能单一,专门用来发起post请求,从而向服务器提交数据。 $.post()函数的语法如下:$.post(url, [data], [callback])- 其中,三个参数各自代表的含义如下:

- jQuery中
$.ajax()- 相比于
$.get()和$.post()函数, jQuery中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。 $.ajax()函数的基本语法如下:js$.ajax({ type:'', // 请求方式,例如GET或POST url:'', // 请求的url地址 data:{}, // 这次请求要携带的数据 success:function(res){} // 请求成功之后的回调函数 })
- 相比于
7. 接口
- 简介
- 使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
- 例如:
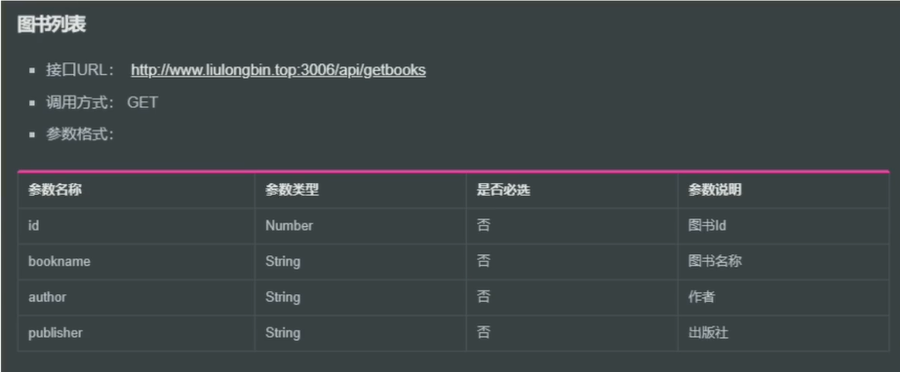
- http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(GET请求)
- http://www.liulongbin.top:3006/api/addbook 添加图书的接口(POST请求)
- 分析接口的请求过程
- GET方式请求接口的过程

- POST方式请求接口的过程

- GET方式请求接口的过程
- 接口测试工具
- 为了验证接口能否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
- 好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。
- 下载并安装PostMan:https://www.getpostman.com/downloads/
- 使用
- 接口文档
- 接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
- 接口文档的组成部分:
- 接口文档可以包含很多信息,也可以按需进行精简,不过, -个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
- 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
- 接口URL:接口的调用地址。
- 调用方式:接口的调用方式,如GET或POST.
- 参数格式: 接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
- 响应格式: 接口的返回值的详细描述,- 般包含数据名称、数据类型、说明3项内容。
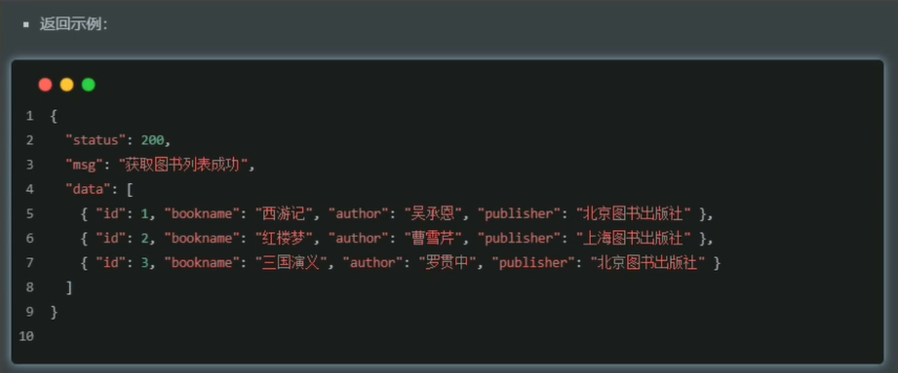
- 返回示例 (可选) : 通过对象的形式,例举服务器返回数据的结构。



- 返回示例 (可选) : 通过对象的形式,例举服务器返回数据的结构。
8. 案例-图书管理
form表单与模板引擎
1. form表单的基本使用
- 表单简介
- 表单在网页中主要负责数据采集功能。HTML中的
<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。 - 表单由三个基本部分组成:
- 表单标签
<form></form><form>标签用来采集数据,<form>标签的属性则是用来规定如何把采集到的数据发送到服务器。
- 表单域
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件 上传框等。
- 表单按钮
<button type="submit">提交</button>
- 表单标签
- 表单在网页中主要负责数据采集功能。HTML中的
- 表单标签
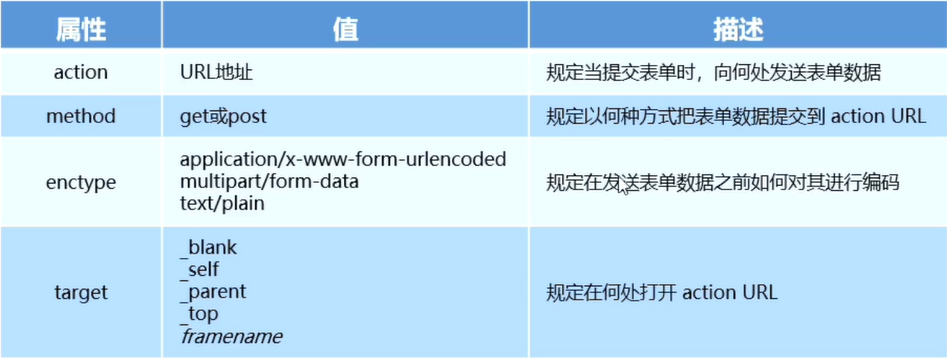
<form>的属性- action属性
- action属性用来规定当提交表单时,向何处发送表单数据。
- action属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过数据。
- 当
<form>表单在未指定action属性值的情况下,action的默认值为当前页面的URL地址。 - 注意:当提交表单后,页面会立即跳转到action属性指定的URL地址
- method属性
- method属性用来规定以何种方式把表单数据提交到action URL。
- 它的可选值有两个,分别是get和post.
- 默认情况下,method 的值为get,表示通过URL地址的形式,把表单数据提交到actioURL.
- 注意:
- get方式适合用来提交少量的、简单的数据。
- post方式适合用来提交大量的、复杂的、或包含文件.上传的数据。
- 在实际开发中,
<form>表单的post提交方式用的最多,很少用get。例如登录、注添加数据等表单操作,都需要使用post方式来提交表单。
- enctype属性
- enctype属性用来规定在发送表单数据之前如何对数据进行编码。
- 它的可选值有三个,默认情况下,
enctype的值为application/x-www-form-urlencode表示发送前编码所有的字符。 application/x-www-form-urlencoded在发送前编码所有字符(默认)multipart/form-data不对字符编码。在使用包含文件上传控件的表单时,必须使值。text/plain空格转换为+加号,但不对特殊字符编码。(很少用)- 注意:
- 在涉及到文件上传的操作时,必须将
enctype的值设置为multipart/form-data - 如果表单的提交不涉及到文件上传操作,则直接将
enctype的值设置为applicatiox-www-form-urlencoded即可!
- 在涉及到文件上传的操作时,必须将
- target属性
- target属性用来规定在何处打开action URL。
- 它的可选值有5个,默认情况下,target 的值是 _self, 表示在相同的框架中打开actioURL。
- _blank 在新窗口中打开。
- _self 默认。在相同的框架中打开。
- _parent 在父框架集中打开。(很少用)
- _top 在整个窗口中打开。(很少用)
- framename 在指定的框架中打开。(很少用)

- action属性
- 表单的同步提交及缺点
- 表单的同步提交:
- 通过点击submit按钮,触发表单提交的操作,从而使页面跳转到action URL的行为,叫做表单的同步提交。
- 缺点:
<form>表单同步提交后,整个页面会发生跳转,跳转到action URL所指向的地址,用户体验很差。<form>表单同步提交后,页面之前的状态和数据会丢失。
- 解决方案:
- 表单只负责采集数据,Ajax 负责将数据提交到服务器。
- 表单的同步提交:
2. 通过Ajax提交表单数据
- 监听表单提交事件js
$('#fom1').submit(function(e) { alert('监听到了表单的提交事件") })js$('#form1').on('submit',function(e) { alert('监听到了表单的提交事件) }) - 组织表单默认提交行为
- 当监听到表单的提交事件以后,可以调用事件对象的
eventpreventDefaut()函数,来阻止表单的提交和页面的跳转。 e.preventDefault();
- 当监听到表单的提交事件以后,可以调用事件对象的
- 快速获取表单中的数据
serialize()函数- 为了简化表单中数据的获取操作,jQuery提供了
serialize()函数,其语法格式如下: $(selector).serialize()serialize()函数的好处:可以一次性获取到表单中的所有的数据。
- 为了简化表单中数据的获取操作,jQuery提供了
- 快速清空表单数据,使用document对象的
reset()函数。$("#formAddCmt")[0].reset();
3. 案例 - 评论列表
4. 模板引擎的基本概念
- 模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。

- 模板引擎优点:
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
5. art-template模板引擎
- art-template是-一个简约、超快的模板弓擎。
- 中文官网首页为http://aui.github.io/art-template/zh-cn/index.html
- http://aui.github.io/art-template/zh-cn/docs/installation.html
- art-template使用步骤
- ①导入art-template
- ②定义数据
- ③定义模板
- ④调用template函数
- ⑤渲染HTML结构
- art-template标准语法
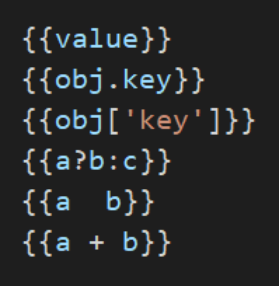
- art-template提供了
这种语法格式,在内可以进行变量输出,或循环数组等操作,这种语法在art-template中被称为标准语法。 - 标准语法 - 输出
- 在
语法中,可以进行变量的输出、对象属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。 
- 在
- 标准语法 - 原文输出
- 如果要输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染。
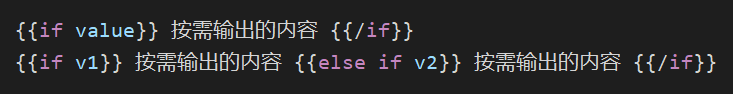
- 标准语法 - 条件输出
- 如果要实现条件输出,则可以在
中使用if...else if.../if的方式,进行按需输出。 
- 如果要实现条件输出,则可以在
- 标准语法 - 循环输出
- 如果要实现循环输出,则可以在
内,通过each语法循环数组,当前循环的索引使用$index进行访问, - 当前的循环项使用$value进行访问。
- 如果要实现循环输出,则可以在
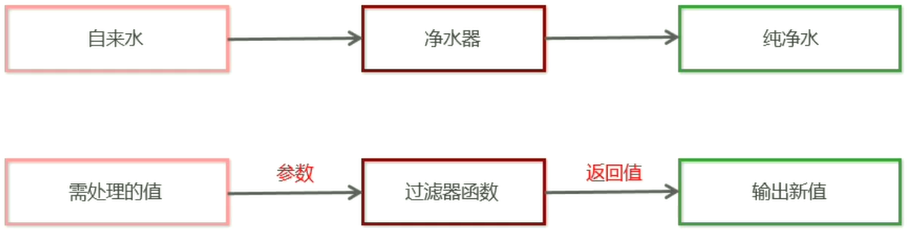
- 标准语法 - 过滤器
- 过滤器的本质,就是一个function处理函数

- 过滤器语法类似管道操作符,它的上一个输出作为下一个输入。
- 定义过滤器的基本语法:
template.defaults.imports.filterName = function(value) {/*return处理的结果*/}
- 过滤器的本质,就是一个function处理函数
- art-template提供了
6. 模板引擎的实现原理
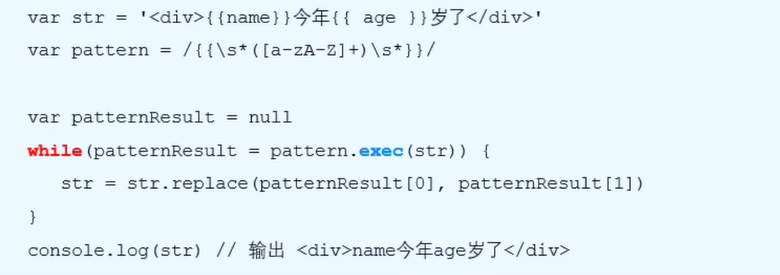
- 正则与字符串操作
- 基本语法
- exec()函数用于检索字符串中的正则表达式的匹配。
- 如果字符串中有匹配的值,则返回该匹配值,否则返回null.
RegExpobject.exec(string)
- 示例代码如下:js
var str = 'hello' var pattern = /0/ //输出的结果["o", index: 4, input: "hello", groups: undefined] console.log(pattern.exec(str))
- 分组
- 正则表达式中()包起来的内容表示一个分组,可以通过分组来提取自己想要的内容
- 字符串的replace函数
- replace()函数用于在字符串中用一些字符替换另-些字符
- 多次replacee()
- while循环replace

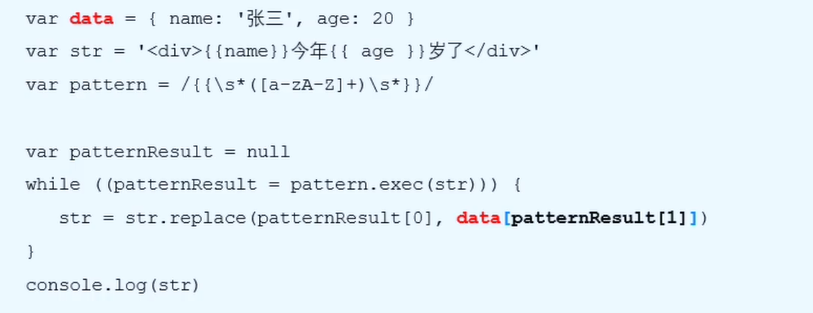
- replace替换为真值

- 基本语法
- 实现简易的模板引擎
- 定义模板结构
- 预调用模板引擎
- 封装template函数
- 导入并使用自定义的模板引擎
Ajax加强学习
1. XMLHttpRequest的基本使用
- 简介
- XMLHttpRequest (简称xhr)是浏览器提供的Javascript 对象,通过它,可以请求服务器上的数据资源。之前所学的jQuery中的Ajax函数,就是基于xhr对象封装出来的。

- XMLHttpRequest (简称xhr)是浏览器提供的Javascript 对象,通过它,可以请求服务器上的数据资源。之前所学的jQuery中的Ajax函数,就是基于xhr对象封装出来的。
- 使用xhr发起GET请求
- 创建xhr对象
- 调用xhr.open()函数
- 调用xhr.send()函数
- 监听xhr.onreadystatechange事件
- 示例:js
// 1. 创建XHR对象 var xhr = new XMLHttpRequest(); // 2. 调用 open 函数 xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks'); // 3. 调用 send 函数 xhr.send(); // 4. 监听 onreadystatechange 事件 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // 固定写法,此处的 // 获取服务器相应的数据 console.log(xhr.responseText); } }
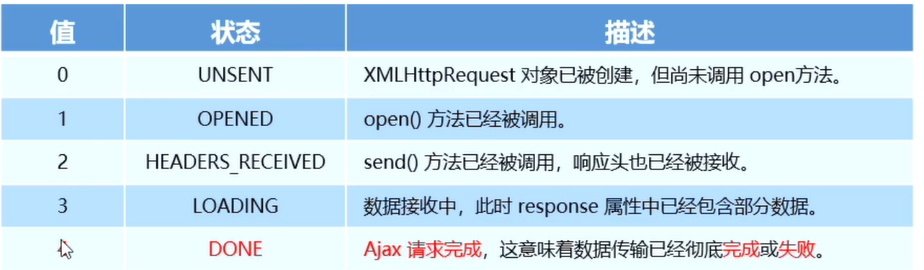
- 了解xhr对象的readyState属性
- XML HttpRequest对象的readyState 属性,用来表示当前Ajax请求所处的状态。每个Ajax请求必然处于以下状态中的一个:

- XML HttpRequest对象的readyState 属性,用来表示当前Ajax请求所处的状态。每个Ajax请求必然处于以下状态中的一个:
- 使用xhr发起带参数的GET请求
- 使用xhr对象发起带参数的GET请求时,只需在调用xhr.open期间,为URL地址指定参数即可:
js// ... 省略不必要的代码 xhr.open('GET', 'http://www . liulongbin. top:3006/api/ getbooks?id=1') // ... 省略不必要的代码- 这种在URL地址后面拼接的参数,叫做查询字符串。
- 查询字符串
- 定义:查询字符串(URL 参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。
- 格式:将英文的?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。以
- 这个形式,可以将想要发送给服务器的数据添加到URL中。
js//不带参数的URL地址 //http://www.liulongbin.top:3006/api/getbooks //带一个参数的URL地址 //http://www.liulongbin.top:3006/api/getbooks?id=1 //带两个参数的URL地址 //http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记- GET请求携带参数的本质
- 无论使用$.ajax(),还是使用$.get(),又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。
js$.get('url', {name: 'zs', age: 20}, function() {}) //等价于 $.get('url?name zs&age= 20', function() {}) $.ajax({method:'GET',url:'url',data:{name:'zs',age: 20},success:function(){}}) //等价于 $.ajax({method:'GET',url:'url?name=zs&age=20',success:function(){}})
- URL编码
- URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。
- 如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
- URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
- URL编码原则的通俗理解:使用英文字符去表示非英文字符。
jshttp://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记 //经过URL编码之后,URL地址变成了如下格式: http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=%E8%A5%BF%E6%B8%B8%E8%AE%B0- 如何对URL进行编码与解码
- 浏览器提供了URL编码与解码的API,分别是:
- encodeURI() 编码的函数
- decodeURI() 解码的函数
jsvar str = '黑马程序员'; var str2 = encodeURI(str); // %E9%BB%91%E9%A9%AC%E7%A8%8B%E5%BA%8 console.log(str2); console.log('------------'); console.log(decodeURI('%E9%BB%91%E9%A9%AC')); // 黑马 - 浏览器提供了URL编码与解码的API,分别是:
- 使用xhr发起POST请求
- 创建
xhr对象 - 调用
xhr.open()函数 - 设置
Content-Type属性(固定写法) - 调用
xhr.send()函数,同时指定要发送的数据 - 监听
xhr.onreadystatechange事件
js// 1. 创建 xhr 对象 var xhr = new XMLHttpRequest(); // 2. 调用 open 函数 xhr.open('POST','http://www.liulongbin.top:3006/api/addbook'); // 3. 设置 Content-Type 属性【固定写法】 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); // 4. 调用 send 函数 xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社'); // 5. 监听事件 xhr.onreadystatechange = function(){ if(xhr.readyState === 4 && xhr.status ===200){ console.log(xhr.responseText); } } - 创建
2. 数据交换格式
- 概念: JSON的英文全称是JavaScript Object Notation,即"JavaScript 对象表示法”。简单来讲,JSON就是Javascript对象和数组的字符串表示法,它使用文本表示一个JS对象或数组的信息,因此,JSON的本质是字符串。
- 作用: JSON是一种轻量级的文本数据交换格式,在作用上类似于XML,专门用于存储和传输数据,但是JSON比XML更小更快、更易解析。
- 现状: JSON是在2001年开始被推广和使用的数据格式,到现今为止,JSON 已经成为了主流的数据交换格式。
- JSON就是用字符串来表示Javascript的对象和数组。所以,JSON中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
- 对象结构:对象结构在JSON中表示为
{}括起来的内容。数据结构为 key: value, key: value, .. 的键值对结构。其中,key 必须是使用英文的双引号包裹的字符串, value 的数据类型可以是数字、字符串、布尔值、null、 数组、对象6种类型。 - 数组结构:数组结构在JSON中表示为
[]括起来的内容。数据结构为[ "java", "javascript", 30, true ..]。数组中数据的类型可以是数字、字符串、布尔值、null、 数组、对象6种类型。 - 注意事项
- 属性名必须使用双引号包裹
- 字符串类型的值必须使用双引号包裹
- JSON中不允许使用单引号表示字符串
- JSON中不能写注释
- JSON的最外层必须是对象或数组格式
- 不能使用undefined或函数作为JSON的值
- JSON的作用:在计算机与网络之间存储和传输数据。
- JSON的本质:用字符串来表示Javascript对象数据或数组数据
- JSON和JS对象的关系
- JSON是JS对象的字符串表示法,它使用文本表示一个JS对象的信息,本质是一个字符串。
js//这是一个对象 var obj = {a:'Hello', b:'World'} //这是一个JSON 字符串,本质是一个字符串 var json = '{"a": "Hello", "b": "World"}' - JSON和JS对象的互转
- 要实现从JSON字符串转换为JS对象,使用
JSON.parse()方法: - 要实现从JS对象转换为JSON字符串,使用
JSON.stringify()方法:
jsvar jsonStr = '{"a": "Hello", "b": "World"}'; console.log(jsonStr); // {"a": "Hello", "b": "World"} var obj = JSON.parse(jsonStr); console.log(obj); // {a: 'Hello', b: 'World'} var jsonStr2 = JSON.stringify(obj); console.log(jsonStr2); // {"a": "Hello", "b": "World"} - 要实现从JSON字符串转换为JS对象,使用
- 序列化和反序列化
- 把数据对象转换为字符串的过程,叫做序列化,例如:调用
JSON.stringify()函数的操作,叫做JSON序列化。 - 把字符串转换为数据对象的过程,叫做反序列化,例如:调用
JSON.parse()函数的操作,叫做JSON反序列化。
- 把数据对象转换为字符串的过程,叫做序列化,例如:调用
3. 封装自己的Ajax函数
4. XMLHttpRequest Level2的新特性
- timeout
- 可以设置HTTP请求的时限
- 有时,Ajax操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的XMLHttpRequest对象,增加了timeout属性,可以设置HTTP请求的时限:
js// 将最长等待时间设置为3000毫秒,超过了这个时限,自动停止http请求。 xhr.timeout = 3000; // timeout事件,用来指定回调函数 xhr.ontimeout = function(event){ alert('请求超时!'); } - 可以使用FormData对象管理表单数据
- 可以上传文件
- 可以获得数据传输的进度信息
- 可以设置HTTP请求的时限
- FormDate对象管理表单数据
- Ajax操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个FormData对象,可以模拟表单操作:
js// 1.新建FormData对象 var fd = new FormData() // 2.为FormData 添加表单项 fd.append('uname', 'zs') fd.append( 'upwd', '123456') //3.创建XHR对象 var xhr = new XMLHttpRequest() // 4.指定请求类型与URL地址 xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata') // 5.直接提交FormData 对象, 这与提交网页表单的效果,完全一样 xhr.send(fd) xhr.onreadystatechange = function(){ if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText); console.log(JSON.parse(xhr.responseText)); } }- FormData对象也可以用来获取网页表单的值,示例代码如下:
js//获取表单元素 var form = document.querySelector('#form1') //监听表单元素的submit事件 form.addEventListener('submit', function (e) { e.preventDefault(); //根据form表单创建FormData 对象,会自动将表单数据填充到FormData对象中 var fd = new FormData(form); console.log(fd); console.log(typeof fd); var xhr = new XMLHttpRequest() xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata') xhr.send(fd) xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText); console.log(JSON.parse(xhr.responseText)); } } })- 新版XMLHttpRequest对象,不仅可以发送文本信息,还可以上传文件。
- 实现步骤:
- ①定义UI结构
- ②验证是否选择了文件
- ③向FormData中追加文件
- ④使用xhr发起上传文件的请求
- ⑤监听onreadystatechange事件
- 代码示例:
js// 1. 获取上传文件的按钮 var btnUpload = document.querySelector("#btnUpload"); // 2. 为按钮添加事件 btnUpload.addEventListener("click", function (e) { var files = document.querySelector("#file1").files; console.log(files); if (files.length <= 0) { return alert('请选择要上传的文件'); } console.log('用户选择了上传文件'); // 3. 创建FormData对象 var fd = new FormData(); // 4. 向FormData中追加文件 fd.append('avatar', files[0]); console.log(fd); // 5. 创建xhr对象 var xhr = new XMLHttpRequest(); // 6. 调用open函数,指定请求类型与URL地址,其中请求类型必须为POST xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar'); // 7. 发起请求 xhr.send(fd); // 8. 监听 onreadystatechange 事件 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { var data = JSON.parse(xhr.responseText); if (data.status === 200) { // 上传成功 document.querySelector('#img').src = 'http://www.liulongbin.top:3006' + data.url; } else { // 上传失败 console.log(data.message); } } } }) - 实现步骤:
- 显示文件上传进度
- 新版本的XMLHttpRequest对象中,可以通过监听
xhr.upload.onprogress事件,来获取到文件的上传进度。 - 语法格式如下:
js// 5.1 监听文件上传进度 xhr.upload.onprogress = function (e) { if (e.lengthComputable) { var procentComplete = Math.ceil(e.loaded / e.total * 100); console.log(procentComplete); } } - 新版本的XMLHttpRequest对象中,可以通过监听
5. jQuery高级用法
- jQuery发起上传文件的请求
js
$(function () {
$('#btnUpload').on('click', function () {
var files = $('#file1')[0].files;
if (files.length <= 0) {
return alert('请选择文件后上传!')
}
var fd = new FormData();
fd.append('avatar1', files[0]);
// 发起jQuery的Ajax【不能使用get或post】请求,上传文件
$.ajax({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/upload/avatar',
data: fd,
processData: false, // 固定写法
contentType: false, // 固定写法
success: function (res) {
console.log(res);
}
})
})
})- jQuery实现loading效果
- ajaxStart(callback)
- Ajax请求开始时,执行ajaxStart函数。可以在ajaxStart的callback中显示loading效果,示例代码如下:
- ajaxStop(calback)
- Ajax请求结束时,执行ajaxStop函数。可以在ajaxStop的callback中隐藏loading效果
- 注意:
$(document).ajaxStart()和$(document).ajaxStop()函数会监听当前文档内所有的Ajax请求。js$(document).ajaxStart(function(){ $('#loading').show(); $('html')[0].style.cursor = 'wait'; }) $(document).ajaxStop(function(){ $('#loading').hide(); $('html')[0].style.cursor = 'auto'; })
6. axios
- 简介 Axios是专注于网络数据请求的库。 相比于原生的XMLHttpRequest对象,axios 简单易用。 相比于jQuery, axios 更加轻量化,只专注于网络数据请求。
- 发起GET请求
- 语法:
axios.get('url', { params: { /*参数*/ } }).then(callback) - 具体的请求示例如下:
js//请求的URL地址 var url = 'http://www.liulongbin.top:3006/api/get' //请求的参数对象 var paramsObj = { name: 'zs', age: 20 } //调用axios.get()发起GET请求 axios.get(url, { params: paramsObj }).then(function(res) { // res.data 是服务器返回的数据 var result = res.data console.log(res) }) - 语法:
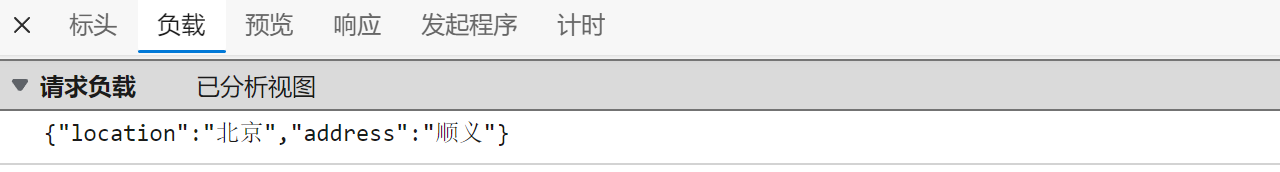
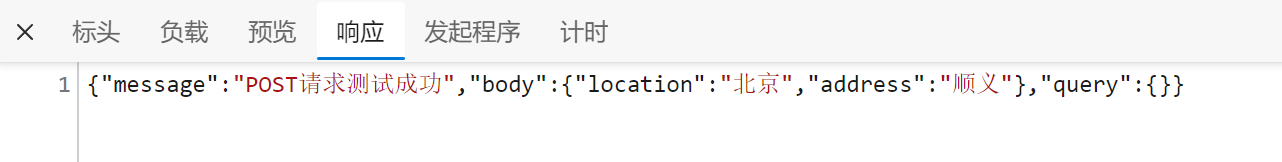
- 发起POST请求
- 语法:
axios.post('url', { /*参数*/ }).then(callback) - 具体的请求示例如下:
js//请求的URL地址 var url = 'http://www.liulongbin.top:3006/api/post' //要提交到服务器的数据 var dataobj = { location: '北京', address: '顺义' } //调用axios.post() 发起POST请求 axios.post (url, data0bj).then (function(res) { // res.data 是服务器返回的数据 var result = res.data console.1og (result) }) - 语法:
- 发起ajax请求
- axios也提供了类似于jQuery中
$.ajax()的函数,语法如下:
jsaxios ({ method: '请求类型', //GET POST url:'请求的URL地址', data:{ /* POST数据*/ }, params:{ /* GET参数*/ } }).then(function(res){ console.log(res.data) }) - axios也提供了类似于jQuery中
跨域、JSONP、防抖、节流
1. 同源
- 如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。反之,则是跨域。

- 同源策略
- 浏览器提供的一个安全功能。
- 同源策略(英文全称Same origin policy)是浏览器提供的一一个安全功能。
- MDN官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另-个源的资源进行交互。这
- 是一个用于隔离潜在恶意文件的重要安全机制。
- 通俗的理解:浏览器规定, A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互,例如:
- ①无法读取非同源网页的Cookie、LocalStorage 和IndexedDB
- ②无法接触非同源网页的DOM
- ③无法向非同源地址发送Ajax请求
2. 跨域
- 如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。反之,则是跨域。
- 出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互。
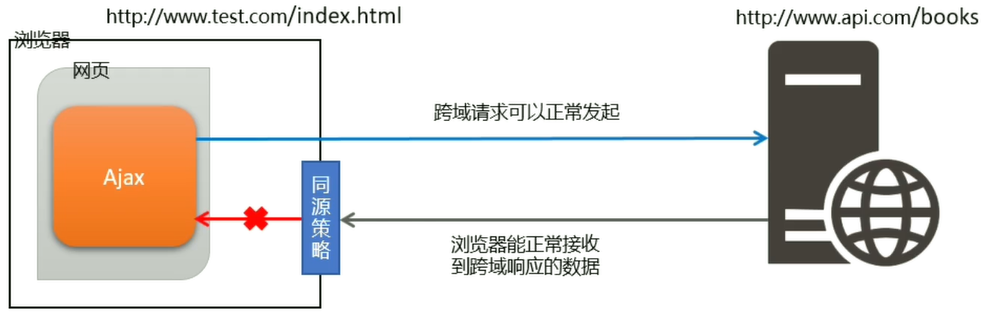
- 浏览器对跨域请求的拦截
- 注意:浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!

- 实现跨域数据请求
- 现如今,实现跨域数据请求,最主要的两种解决方案,分别是JSONP和CORS。
- JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持GET请求,不支持POST请求。
- CORS:出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决方案。支持GET和POST请求。缺点是不兼容某些低版本的浏览器。
3. JSONP
- 由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是script>标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js脚本。
- 因此,JSONP的实现原理,就是通过script> 标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
4. 节流
- 节流策略(throttle) ,顾名思义,可以减少一段时间内事件的触发频率。
- 应用场景
- ①鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
- ②懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费CPU资源;
- 节流阀概念
HTTP协议
1. HTTP协议简介
- 通信
- 通信,就是信息的传递和交换。
- 通信三要素:
- 通信的主体:服务器和浏览器
- 通信的内容:数据
- 通信的方式:响应
- 通信协议(Communication Protocol)
- 通信协议(Communication Protocol)是指通信的双方完成通信所必须遵守的规则和约定。
- 通俗的理解:通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议。
- 互联网中的通信协议
- 客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议。
- 网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议(HyperText Transfer Protocol),简称HTTP协议。
- HTTP:HyperText Transfer Protocol
- HTTPS:Hyper Text Transfer Protocol over SecureSocket Layer
- HTTP
- HTTP协议的交互模型
- HTTP协议采用了请求/响应的交互模型

- HTTP协议采用了请求/响应的交互模型
- HTTP协议的交互模型
2. HTTP请求消息
- 由于HTTP协议属于客户端浏览器和服务器之间的通信协议。因此,客户端发起的请求叫做HTTP请客户端发送到服务器的消息,叫做HTTP请求消息。
- 注意: HTTP请求消息又叫做HTTP请求报文。
- HTTP请求消息的组成部分
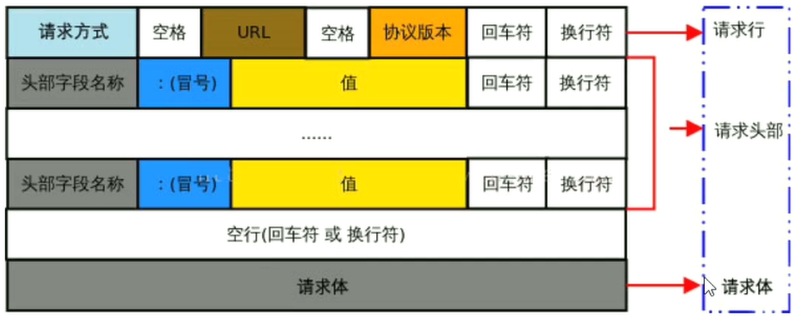
- HTTP请求消息由请求行(request line)、请求头部( header)、 空行和请求体4个部成。



- HTTP请求消息由请求行(request line)、请求头部( header)、 空行和请求体4个部成。
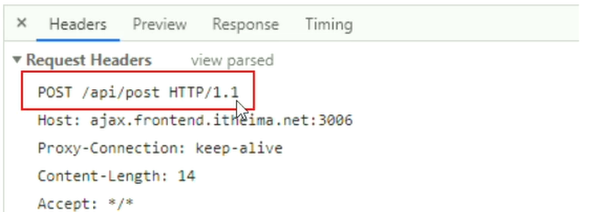
- 请求行
- 请求行由请求方式、URL和HTTP协议版本3个部分组成,他们之间使用空格隔开。

- 请求行由请求方式、URL和HTTP协议版本3个部分组成,他们之间使用空格隔开。
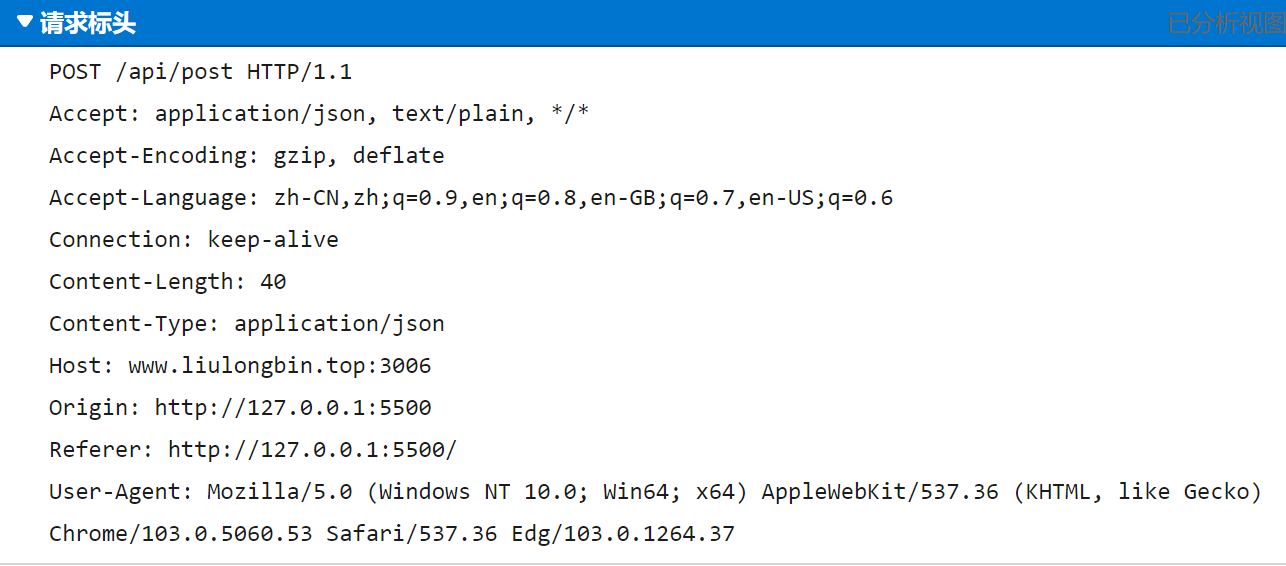
- 请求头部
- 请求头部用来描述客户端的基本信息,从而把客户端相关的信息告知服务器。比如: Use-Agent用来说明当前是什么类型的浏览器; Content Type用来描述发送到服务器的数据格式Accept 用来描述客户端能够接收什么类型的返回内容; Accept-Language 用来描述客户端接收哪种人类语言的文本内容。
- 请求头部由多行 键/值对 组成,每行的键和值之间用英文的冒号分隔。
- 常见的请求头部字段

- 空行
- 最后个请求头字段的后面是一个空行, 通知服务器请求头部至此结束。
- 请求消息中的空行,用来分隔请求头部与请求体。
- 请求体
- 请求体中存放的,是要通过POST方式提交到服务器的数据。
- 注意:只有POST请求才有请求体,GET请求没有请求体!
3. HTTP响应消息
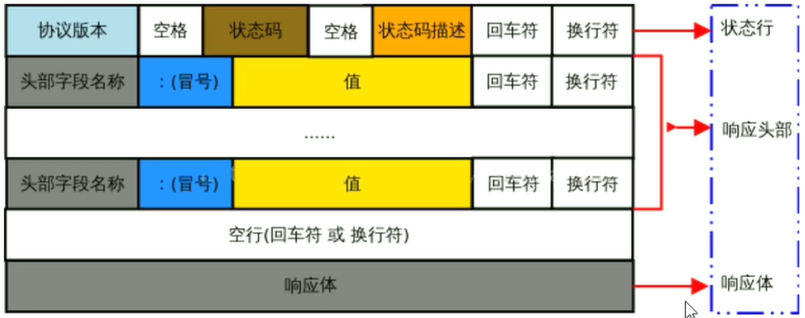
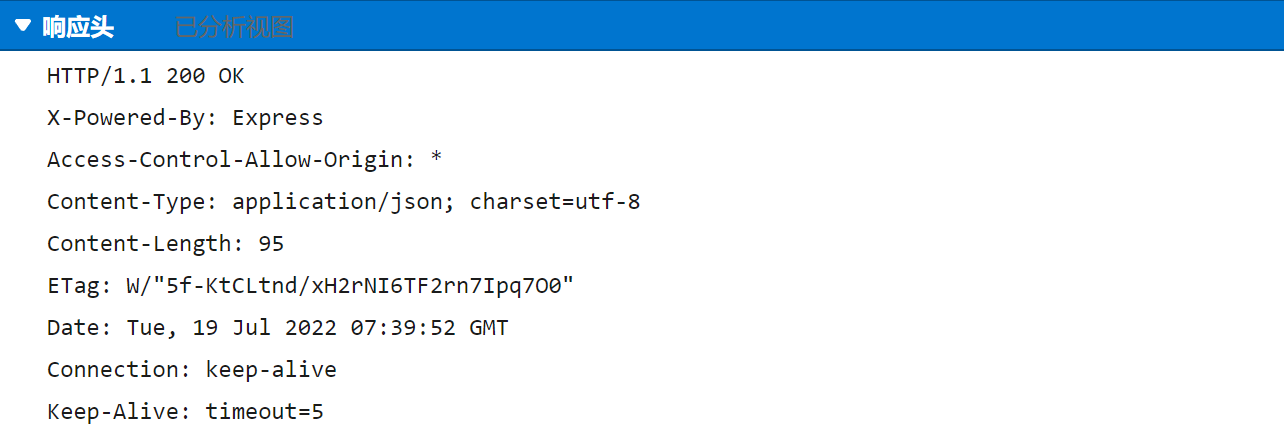
- 响应消息就是服务器响应给客户端的消息内容,也叫作响应报文。
- HTTP响应消息组成:状态行、响应头部、空行和响应体4个部分



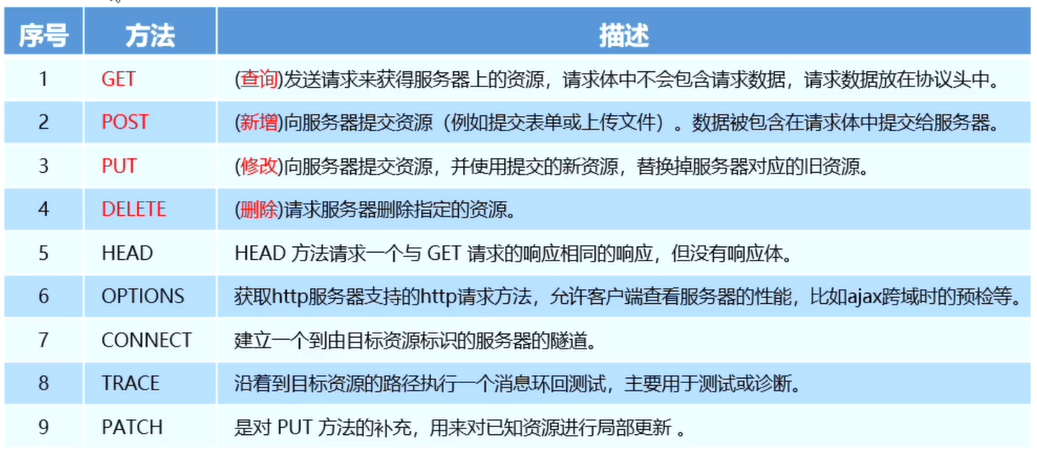
4. HTTP请求方法
- HTTP请求方法,属于HTTP协议中的一部分,请求方法的作用是:用来表明要对服务器上的资源执操作。最常用的请求方法是GET和POST。

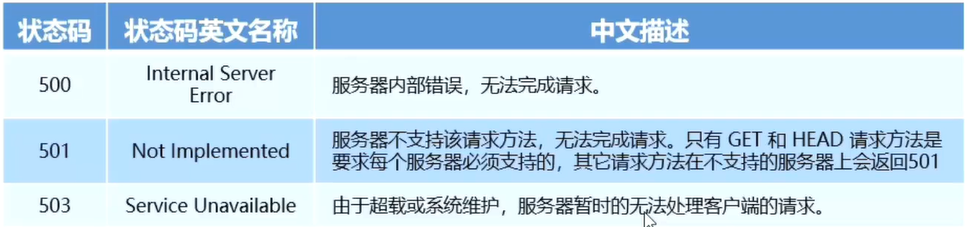
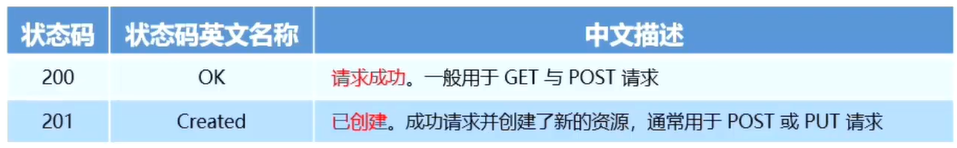
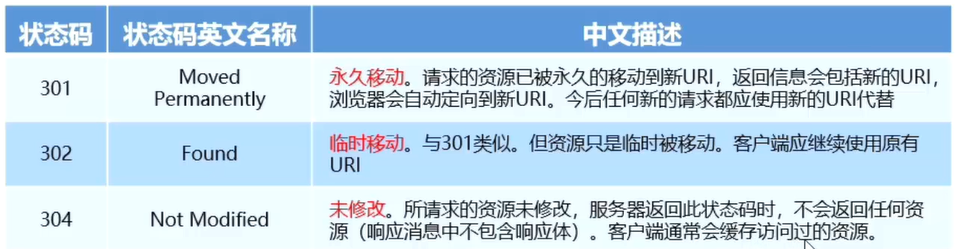
5. HTTP响应状态代码
- HTTP响应状态码(HTTP Status Code),也属于HTTP协议的一部分,用来标识响应的状态。
- 响应状态码会随着响应消息-起被发送至客户端浏览器 ,浏览器根据服务器返回的响应状态码,知道这次HTTP请求的结果是成功还是失败了。
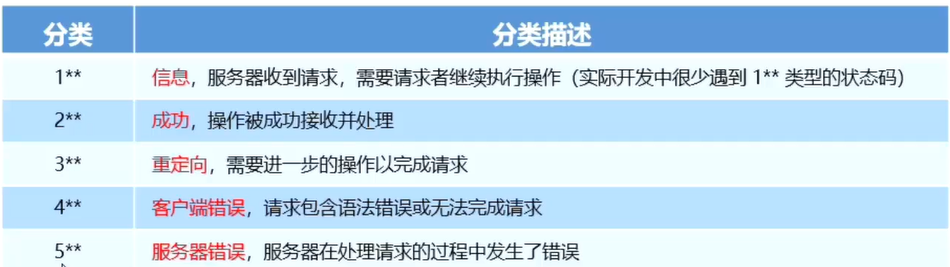
- HTTP响应状态码的组成及分类
- HTTP状态码由三个十进制数字组成,第一个十进制数字定义了 状态码的类型,后两个数字对状态码进行细分。
- HTTP状态码共分为5种类型:

- 2** 成功相关的响应状态码

- 3** 重定向相关的响应状态码

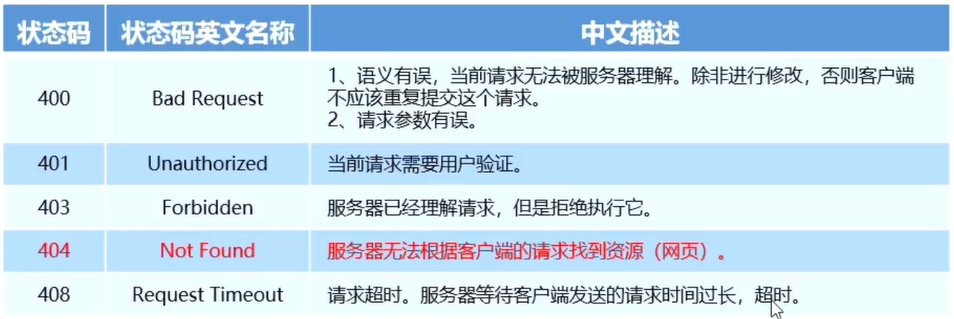
- 4** 客户端错误的响应状态码

- 5** 服务器错误的响应状态码