Grid 布局
转载自https://mp.weixin.qq.com/s/zz1aJbZSQ_2ahwlgDGjJlw
Grid的内容实在有点多,这一篇整理了概念和属性,算是“理论”篇,后面会再写一篇Grid的例子,当作“实践”篇。如果觉得学了不知道用在哪里的,可以关注下。
介绍
CSS Grid布局也叫二维网格布局系统,可用于布局页面主要的区域布局或小型组件。网格是一组相交的水平线和垂直线,它定义了网格的列和行。我们可以指定将网格元素放置在与这些行和列相关的位置上。
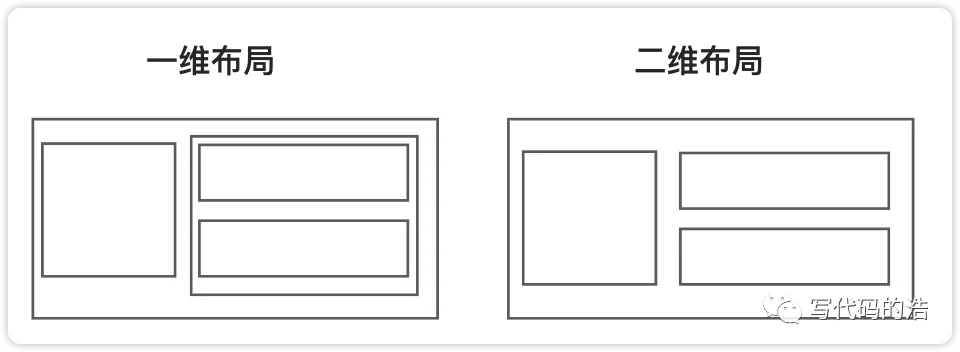
一维布局 和 二维布局
像流布局和Flex布局,他们都是一维布局。一维布局一次只能处理一个维度上的元素布局,一行或者一列。回想一下,流布局和Flex布局的兄弟节点,是不是都是按照行或者列来显示的。
而网格布局是二维布局,可以同时处理行和列上的布局。使用网格布局,兄弟节点可以被指定布局到网格的某个位置。
所以,网格布局相对流布局Flex布局更加的灵活,当然学习和使用也更加复杂。这篇文章会把网格布局中的概念和属性整理出来。如果觉得有用,还请点赞收藏。
下图就是展示了一维布局和二维布局的不同。可以看出,如果布局复杂,一维布局需要增加节点来解决;而二维布局,则不需要,这也是网格布局强大而复杂的原因。

Grid布局中的概念
网格容器
我们通过在元素上声明 display:grid 或 display:inline-grid 来创建一个网格容器。一旦我们这样做,这个元素的所有直系子元素将成为网格元素。网格容器的设置和flex容器的设置类似。
在网格容器节点行,我们可以通过 grid-template-columns 和 grid-template-rows 指定当前容器的行和列。
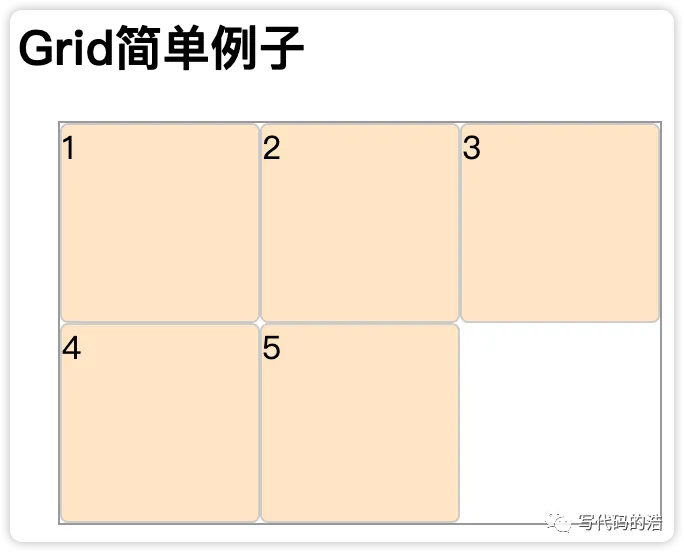
如下面的代码,就会生成一个2行3列的效果。
<head>
<style>
.grid-box-1 {
border: 1px solid #999;
width: 300px;
height: 200px;
display: grid;
margin: 20px;
/* 指定 3 列*/
grid-template-columns: 1fr 1fr 1fr;
/* 指定 2行 */
grid-template-rows: 1fr 1fr;
}
.grid-box-1>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="grid-box-1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
网格轨道
通过grid-template-columns和grid-template-rows指定当前容器的行和列后,这里的行和列就是网格轨道。但在实际页面中,由于页面的内容不确定,内容可能会超过grid-template-columns和grid-template-rows指定的网格轨道个数,这个时候网格将会在隐式网格中创建行和列。按照默认,这些轨道将自动定义尺寸,所以会根据它里面的内容改变尺寸。
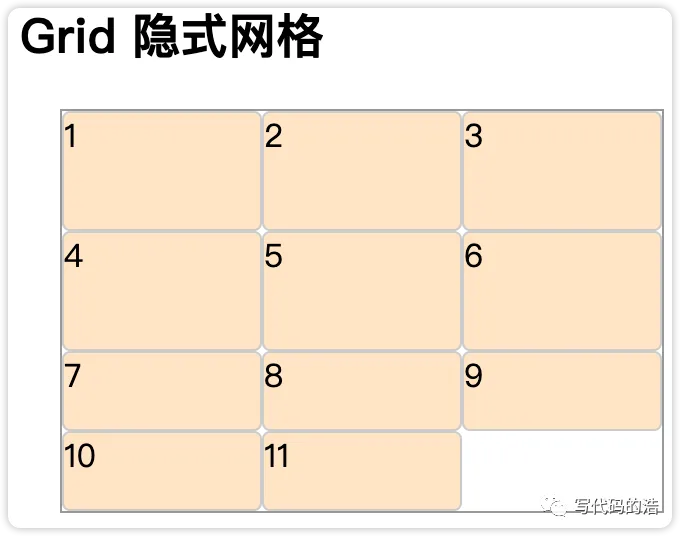
你也可以在隐式网格中用 grid-auto-rows 和 grid-auto-columns 属性来定义一个设置大小尺寸的轨道。 还是拿上面的例子,如果Grid的子节点大于6个,就会出现隐式网格。
<head>
<style>
/* 隐式网格 */
.grid-box-2 {
border: 1px solid #999;
width: 300px;
height: 200px;
display: grid;
margin: 20px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
.grid-box-2>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="grid-box-2">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
</body>
上面的代码中,如果Grid的子节点超过了6个,父节点的高度是200,那么超出指定网格轨道的子节点就是隐式网格,隐式网格不会根据网格轨道的样式来进行设置。比如例子中就是,隐式网格的高度是内容的高度,父节点剩余的空间会分配给两个指定的网格轨道,轨道1:1比例分配。 当然,我们也可以设置隐式网格的样式,通过 grid-auto-rows 和 grid-auto-columns 可以对隐式网格的行列进行设置。如下面的例子,设置了隐式网格轨道的行高为40,那么显示网格高度就是60((200-40*2) / 2)。
/* 添加隐式网格的行高30px */
.grid-box-2 {
grid-auto-rows: 40px;
}
网格线
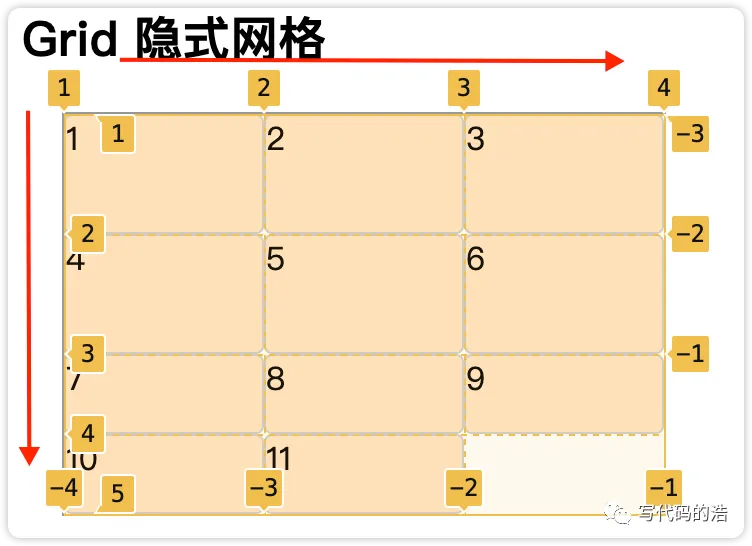
设置网格轨道时,Grid会为我们创建带编号的网格线来让我们来定位每一个网格元素。还是拿上面的代码做例子,他的网格线编号会是下图中的顺序(负数表示从后往前的编号,不含隐式网格对应的网格线)。注意:网格线的编号顺序取决于文章的书写模式。

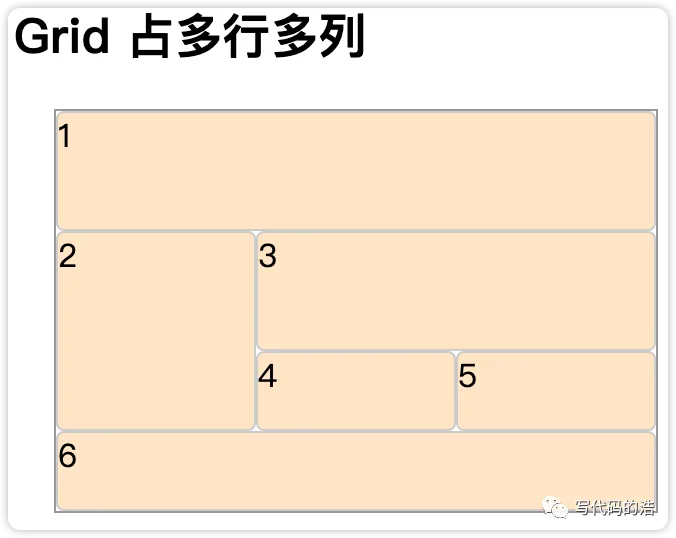
有了网格线,我们可以通过网格线指定跨轨道的网格元素,从而实现网格元素占多行多列的效果。子元素通过 grid-column-start,grid-column-end,grid-row-start,grid-row-end或者grid-column 和 grid-row,或者通过 grid-area 这一个属性来设置来指定元素占据的网格轨道。
这里的属性值不仅可以指定网格线,还可以指定 span xx 这个的意思是占据多少网格轨道。这个更符合我们的思维习惯。
- 这里有7个属性,其实很好记忆,占据空间是通过指定网格线来指定的,所以会有行列 + 开始结束,这里是4个属性。然后行列的开始结束分别提供一个缩写,这里就是2个属性。最后,可以通过grid-area一个属性指定行列。 grid-area的顺序是row-start / column-start / row-end / column-end。可以通过从左往右,从上往下,先start后end来记忆。
<head>
<style>
.grid-box-3>div:nth-of-type(1) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
/* 如果只占一行或一列,grid-xx-end属性可以不用写 */
grid-row-end: 2;
/* 等同于下面的代码 */
/* 这里的顺序是:row-start / column-start / row-end / column-end */
grid-area: 1 / 1 / 2 / 4;
}
.grid-box-3>div:nth-of-type(2) {
/* grid-row 是 grid-row-start 和 grid-row-end的缩写 */
grid-row: 2 / 4;
}
.grid-box-3>div:nth-of-type(3) {
/* span表示占据几行,这里表示从2开始,占据2行,也就是网格线2到4 */
grid-column: 2 / span 2;
}
.grid-box-3>div:nth-of-type(6) {
grid-column: 1 / span 3;
}
.grid-box-3 {
border: 1px solid #999;
width: 300px;
height: 200px;
display: grid;
margin: 20px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
.grid-box-3>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
.grid-box-3 {
grid-auto-rows: 40px;
}
</style>
</head>
<body>
<div class="grid-box-3">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
网格单元和网格间距
一个网格单元是在一个网格元素中最小的单位,比如上面的例子中,4行3列,那么网格布局的父元素就被划分成4*3=12个网格单元,子级元素将会排列在每个事先定义好的网格单元中。网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形(也就是说你不可能创建出一个类似于“L”形的网格区域)。
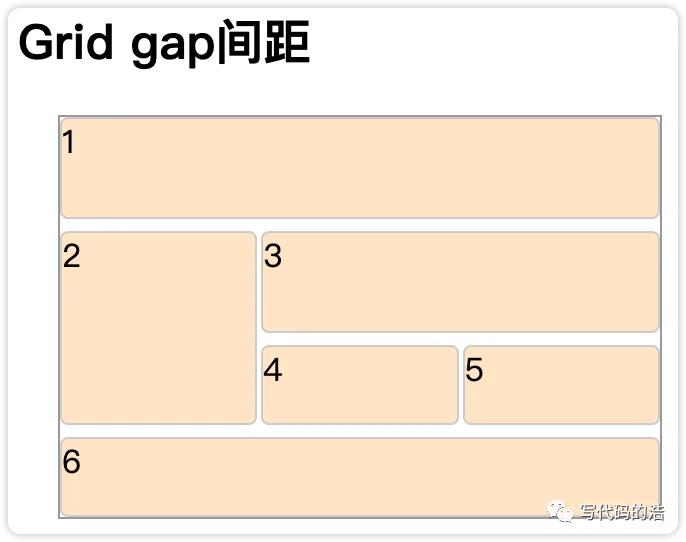
网格单元之间可以通过 grid-column-gap,grid-row-gap 或者grid-gap 设置网格间距。下面的例子就是把网格列间距设置为2px,网格行间距设置为6px。
- 现在好像是改成column-gap,row-gap和 gap了。gap的顺序是row-gap column-gap。
.grid-box-4 {
/* 等同于 gap: 6px 2px; */
grid-column-gap: 2px;
grid-row-gap: 6px;
}
Grid布局细节
使用repeat设置行列
我们再设置行列时,会遇到很多列的情况,如果一列一列去指定,太麻烦了。这个时候我们可以通过 repeat 函数来设置。
.grid-box-6 {
/* 等同于 grid-template-columns: 1fr 1fr 1fr; */
grid-template-columns: repeat(3, 1fr);
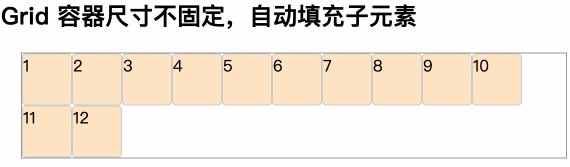
}不确定容器尺寸下的自动填充
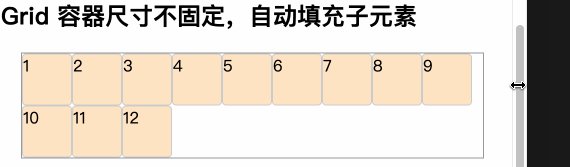
有的时候,父容器的尺寸是不确定的,我们需要把子元素往父容器中逐个填充,这个时候我们可以利用 auto-fill。grid-template-columns: repeat(auto-fill, 50px); 表示,每一列都是50px,但是具体有几列,需要根据子元素填充的情况来定。能放下8列,就放8列,不够9列的部分空白。
<head>
<style>
/* Grid 容器尺寸不固定,自动适配子元素 */
.grid-box-6 {
border: 1px solid #999;
display: grid;
margin: 20px;
grid-template-columns: repeat(auto-fill, 50px);
}
.grid-box-6>div {
height: 50px;
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="grid-box-6">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
</body>
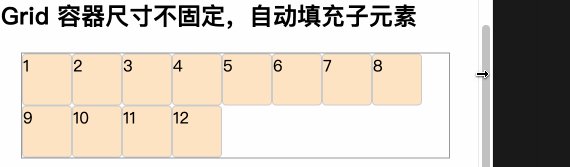
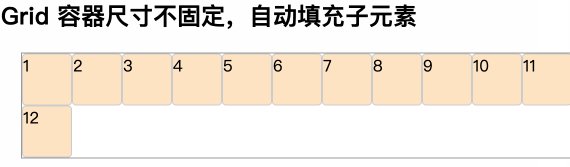
如果不希望后面有空白呢,这个时候就需要子节点有适当的宽度适配。子节点不再是固定宽度,而是通过minmax函数指定最小值。如果容器的行不够整数,那么就按照1:1的比例去适当增宽子节点。
<head>
<style>
/* Grid 容器尺寸不固定,自动适配子元素 */
.grid-box-6 {
border: 1px solid #999;
display: grid;
margin: 20px;
grid-template-columns: repeat(auto-fill, minmax(50px, 1fr));
}
.grid-box-6>div {
height: 50px;
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="grid-box-6">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
</body>网格项目重叠
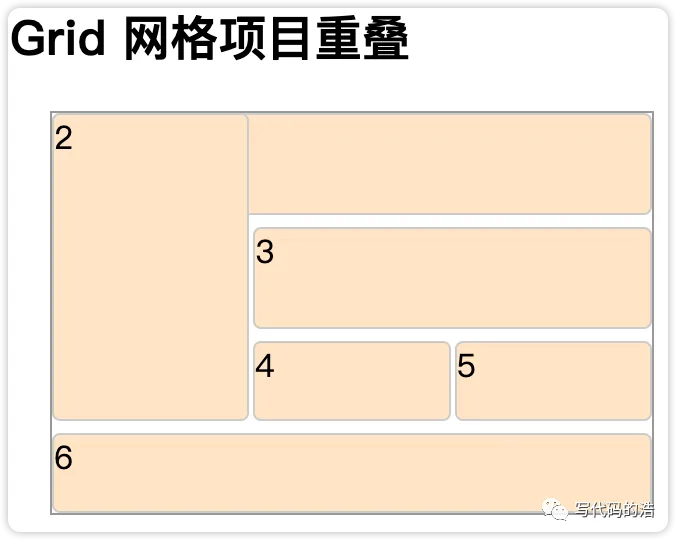
上面讲到,每一个网格项目都可以指定占据的网格单元。如果多个网格项目占据同一个网格单元呢。比如上面的例子,网格项目1和网格项目2都需要占据左上角这个网格单元。效果会是下面这样:

我们会发现是2盖住了1, 按照先后顺序,默认情况是后面的DOM节点盖住前面的DOM节点。不过我们可以通过设置 z-index 来改变覆盖顺序。
<head>
<style>
.grid-box-5>div:nth-of-type(1) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-area: 1 / 1 / 2 / 4;
/* 通过设置 `z-index` 来改变覆盖顺序 */
z-index: 2;
}
.grid-box-5>div:nth-of-type(2) {
grid-area: 1 / 1 / 4 / 2;
}
.grid-box-5>div:nth-of-type(3) {
grid-column: 2 / span 2;
}
.grid-box-5>div:nth-of-type(6) {
grid-column: 1 / span 3;
}
.grid-box-5 {
border: 1px solid #999;
width: 300px;
height: 200px;
display: grid;
margin: 20px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
.grid-box-5>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
.grid-box-5 {
grid-auto-rows: 40px;
}
.grid-box-5 {
gap: 6px 2px;
}
</style>
</head>
<body>
<div class="grid-box-5">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>网格线的命名
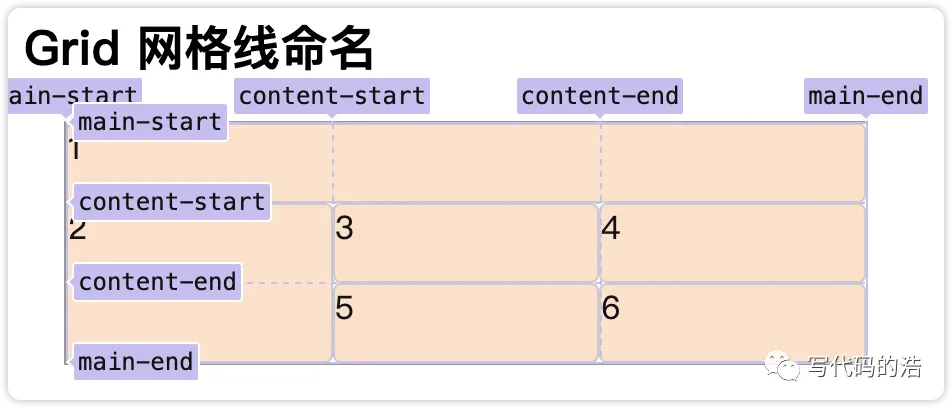
虽然我们可以通过指定网格线来确定网格区域,但是网格线还是太不直观了。接下来我们讲一讲怎么通过对网格线命名来解决这个问题。使用 Chrome Dev Tools 布局查看,可以看到命名的网格线名字。
<head>
<style>
.grid-box-7 {
border: 1px solid #999;
display: grid;
margin: 20px;
grid-template-columns: [main-start] 1fr [content-start] 1fr [content-end] 1fr [main-end];
grid-template-rows: [main-start] 40px [content-start] 40px [content-end] 40px [main-end];
}
.grid-box-7>div:nth-of-type(1) {
grid-column-start: main-start;
grid-column-end: main-end;
grid-row-start: main-start;
grid-row-end: content-start;
}
.grid-box-7>div:nth-of-type(2) {
grid-column: main-start / content-start;
grid-row: content-start / main-end;
}
.grid-box-7>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="grid-box-7">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
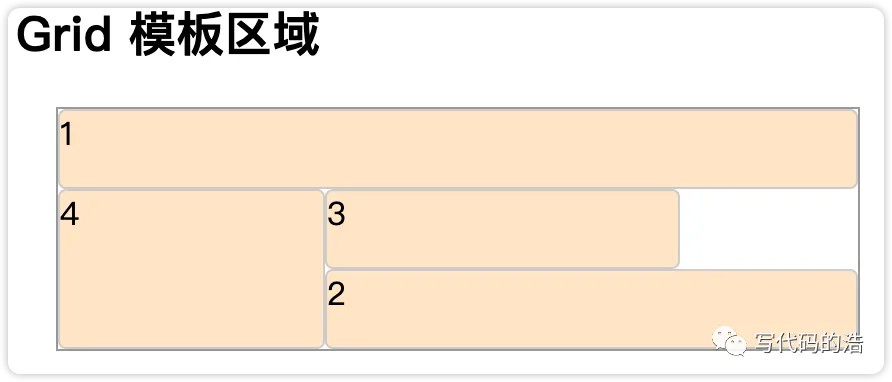
网格模板区域
虽然可以指定网格线的名字,但是网格线用起来还是不够方便,Grid布局提供了一个模板区域的设置方法。
网格项目中的属性 grid-area 会指定当前网格项目的名字,在网格容器中的属性grid-template-areas 会通过参数中的名字, 设置对应网格项目的位置和所占空间,其中.表示1fr的空白。
<head>
<style>
.grid-box-8 {
border: 1px solid #999;
width: 400px;
height: 120px;
margin: 20px;
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-template-areas:
"hd hd hd hd hd hd hd hd hd"
"sd sd sd main main main main . ."
"sd sd sd ft ft ft ft ft ft";
}
.grid-box-8>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
.grid-box-8>div:nth-of-type(1) {
grid-area: hd;
}
.grid-box-8>div:nth-of-type(2) {
grid-area: ft;
}
.grid-box-8>div:nth-of-type(3) {
grid-area: main;
}
.grid-box-8>div:nth-of-type(4) {
grid-area: sd;
}
.grid-box-8>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="grid-box-8">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
填充缺口
有的场景下,由于子元素宽度的不确定性,会出现空格,前面通过了grid-template-columns: repeat(auto-fill, minmax(50px, 1fr)) 解决了部分情况。但是如果网格项目的宽度是不变的,但是顺序可变。这个时候,我们就可以通过 grid-auto-flow 来解决。
grid-auto-flow 是控制自动布局算法怎样运作的属性,它能精确指定在网格中被自动布局的元素怎样排列。它有3个属性值:column,row(默认),dense。可以看出来,如果是 columns 网格项目就是先把一列排满,再填如第二列。row 就是先填满一行,因为这个是默认值,所以前面的例子都是先填满一行,再填下一行。
那这里的 dense 呢,它指定自动布局算法使用一种“稠密”堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。
这样我们就可以利用 grid-auto-flow: dense 来解决空白问题。(不能完美解决,只能让空白变小。)
比如下面这个例子,第一个子节点占了三列,第二个子节点占了2列,那么第一行就会空一个。添加了 grid-auto-flow: row dense 后,就能自动匹配能填充到这个空间的子节点。(grid-auto-flow: dense也是同样的效果)
<head>
<style>
.grid-box-9 {
border: 1px solid #999;
width: 200px;
display: grid;
gap: 2px;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 50px;
/* grid-auto-flow: row dense; */
}
.grid-box-9>div:nth-of-type(1) {
grid-column-end: span 3;
}
.grid-box-9>div:nth-of-type(2n) {
grid-column-end: span 2;
grid-row-end: span 2;
}
.grid-box-9>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="grid-box-9">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
</body>元素的对齐
和flex类似,Grid布局有以下容器属性用于对齐:justify-content,justify-item,align-content,align-item,另外,Grid还增加了place-content和 place-item用于缩写。子元素也有三个用于对齐属性:justify-self,align-self,place-self。
简单记忆:justify 是在垂直方向对齐方式,align 是水平方向对齐对齐,place 是前面两个属性的缩写,先 align 再 justify;content 是容器子元素的对齐,item 是子元素所在自己空间的对齐;self 是子元素的属性,用于覆盖父容器对应的 item 样式。
- justify-items: 垂直方向(列维度)的子元素在自己空间的对齐




- align-items: 水平方向(行维度)的子元素在自己空间的对齐





- justify-content: 垂直方向上,子元素在容器空间中的对齐







- align-content: 水平方向上,子元素在容器空间中的对齐







- justify-self 和 align-self
justify-self:子元素属性,垂直方向上的对齐方式,覆盖父元素中justify-items的值。具体的值和效果,同justify-items。align-self: 子元素属性,水平方向上的对齐方式,覆盖父元素中align-items的值。具体的值和效果,同align-items。
容器属性
grid-template-rows/grid-template-columns
- 是基于网格行或者网格列的维度,去定义网格线的名称和网格轨道的尺寸大小。
- grid-template-rows:设置行
- grid-template-columns:设置列
- grid-template-rows:基于网格行的轨道。
- grid-template-columns:基于网格列的轨道。
- none:这个关键字表示不明确的网格。所有的行和其大小都将由grid-auto-rows属性隐式的指定。
- 长度:非负值的长度大小。px,rem,百分比等。
- fr:非负值,用单位 fr 来定义网格轨道大小的弹性系数。
- minmax函数:表示当前网格轨道的最大最小值。minmax(auto, 100px)表示最大值100px,自动最小值。
- max-content:表示以网格项的最大的内容来占据网格轨道。
- min-content:表示以网格项的最小的内容来占据网格轨道。
- auto:如果该网格轨道为最大时,该属性等同于 max-content,为最小时,则等同于min-content。
- fit-content函数:盒子会使用可用的空间,但永远不会超过max-content。
- repeat函数:表示网格轨道的重复部分,以一种更简洁的方式去表示大量而且重复行的表达式。
grid-auto-rows/grid-auto-columns
- 指定隐式创建的行轨道大小。
- grid-auto-rows:隐式行的大小。
- grid-auto-columns:隐式列的大小。 长度:px,百分比等。
- fr:非负值,用单位 fr 来定义网格轨道大小的弹性系数。
- minmax函数:表示当前网格轨道的最大最小值。minmax(auto, 100px)表示最大值100px,自动最小值。
- max-content:表示以网格项的最大的内容来占据网格轨道。
- min-content:表示以网格项的最小的内容来占据网格轨道。
- auto:如果该网格轨道为最大时,该属性等同于 max-content,为最小时,则等同于min-content。
grid-template-areas
- 需要和网格布局容器的子元素的grid-area属性配合使用。参考上文中的“网格模板区域”小节。指定当前网格容器的子元素的网格区域。不能有L型区域或者分散的同名区域。
- 多个字符串:每一个给定的字符串会生成一行,一个字符串中用空格分隔的每一个单元会生成一列。多个同名的,跨越相邻行或列的单元称为网格区块。非矩形的网格区块是无效的。
grid-template
- CSS属性简写。包含了
grid-template-rows,grid-template-columns,grid-template-areas - grid-template-rows / grid-template-columns :同时指定网格行和网格列。比如:100px 1fr / 50px 1fr 2fr表示2行3列。
- 网格区域 + 行 / 列。
grid-auto-flow
- 控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。
- row:指定自动布局算法按照通过逐行填充来排列元素,在必要时增加新行。
- column:指定自动布局算法通过逐列填充来排列元素,在必要时增加新列。
- dense:指定自动布局算法使用一种“稠密”堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。
- row dense:行优先的“稠密”堆积算法。
- column dense:列优先的行有限的“稠密”堆积算法。
grid-row-gap
- 指定网格行的间距。
- 长度:px,百分比等。
grid-column-gap
- column-gap 指定网格列的间距。
- 长度:px,百分比等。
grid-gap
- 指定网格行列的间距。会有两个值,第一个是行间距,第二个是列间距。如果没有列间距,那么表示列间距和行间距一样。
- 长度:px,百分比等。
grid
- CSS属性简写。包含了
grid-template,grid-gap,grid-auto-flow。 - 值的组合方式有点复杂,不建议用吧,还是分开写代码可读性更好。
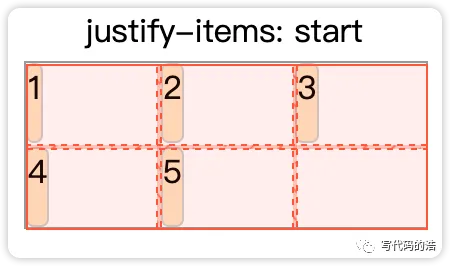
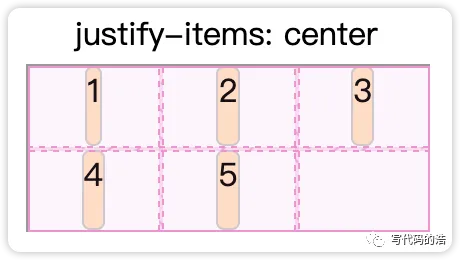
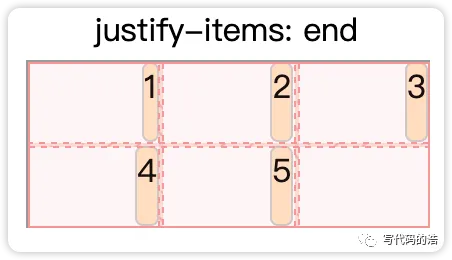
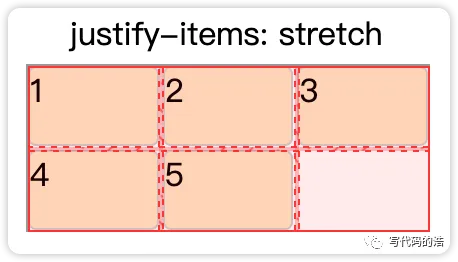
justify-items
- 垂直方向(列维度)的子元素在自己空间的对齐
- start:对齐到最开始位置。
- center:居中对齐
- end:对齐到最末尾。
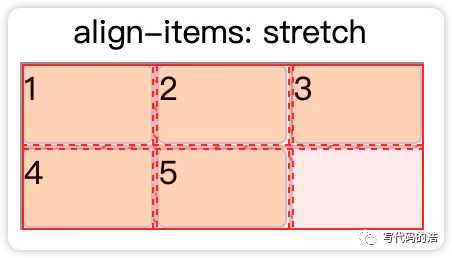
- stretch:拉伸子元素到撑满整个容器
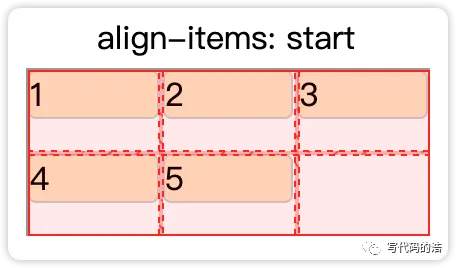
- align-items 水平方向(行维度)的子元素在自己空间的对齐 start:对齐到最开始位置。
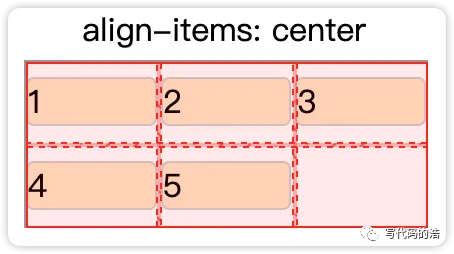
- center:居中对齐
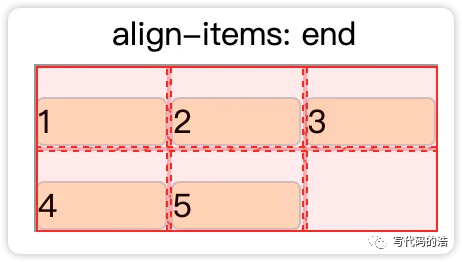
- end:对齐到最末尾。
- stretch:拉伸子元素到撑满整个容器
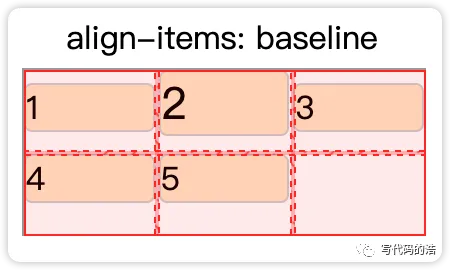
- baseline:按照子元素的baseline对齐
place-items
- justify-items和 align-items两个的缩写。先align-items再justify-items。
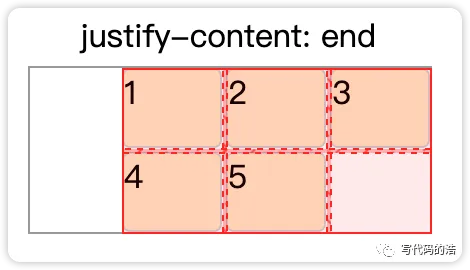
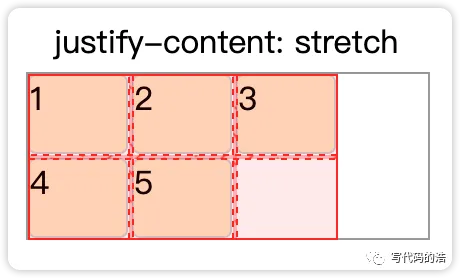
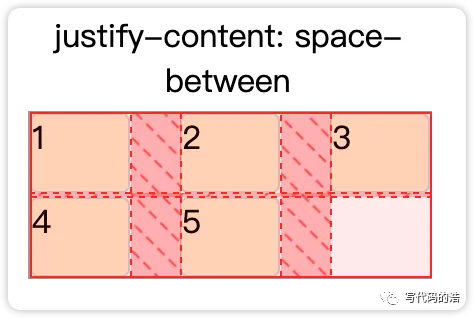
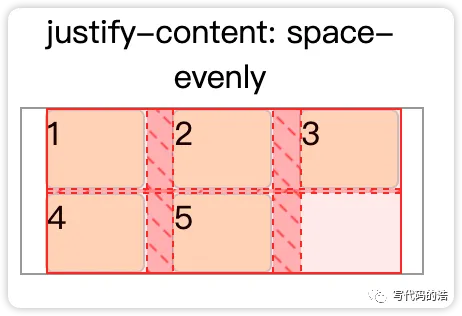
justify-content
- 垂直方向上,子元素在容器空间中的对齐
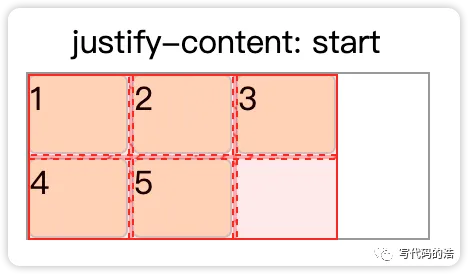
- start:对齐到最开始位置。
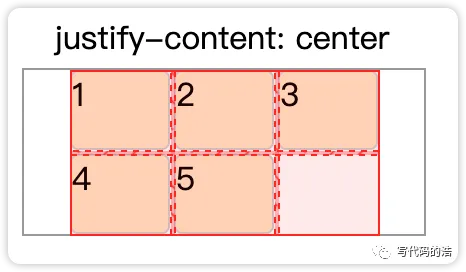
- center:居中对齐
- end:对齐到最末尾。
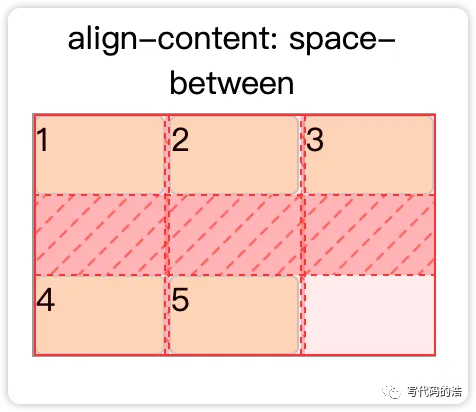
- space-between:多余空间平均分布在子元素中间。
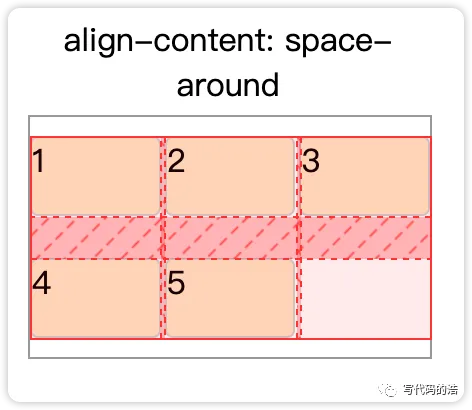
- space-around:多余空间平均环绕在子元素中间
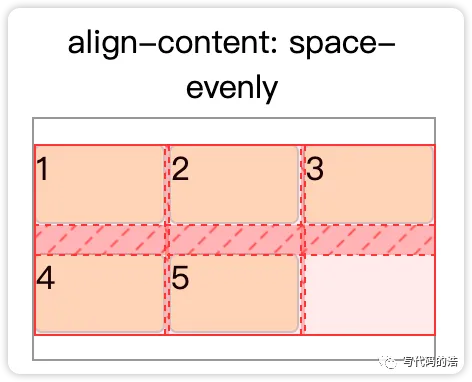
- space-evenly:多余空间平均分布子元素和容器边框之间。
- stretch:拉伸子元素到撑满整个容器
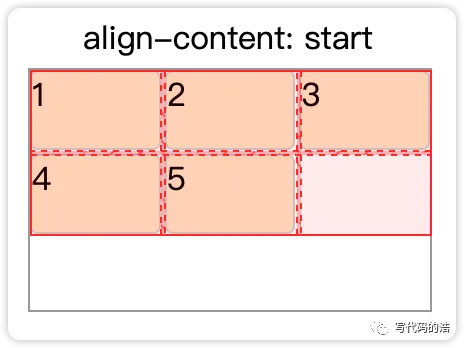
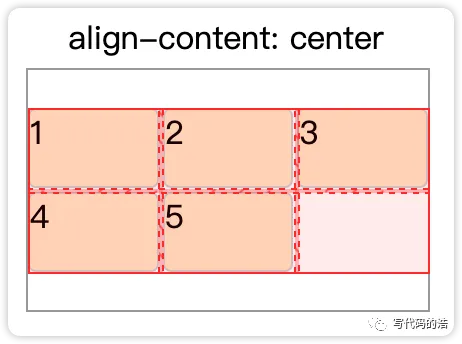
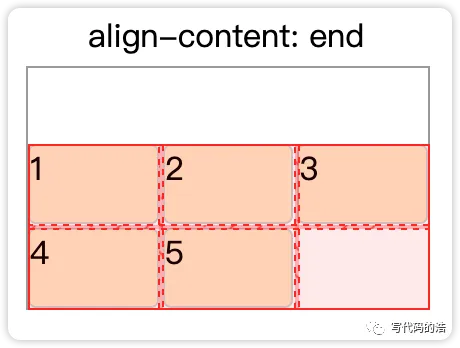
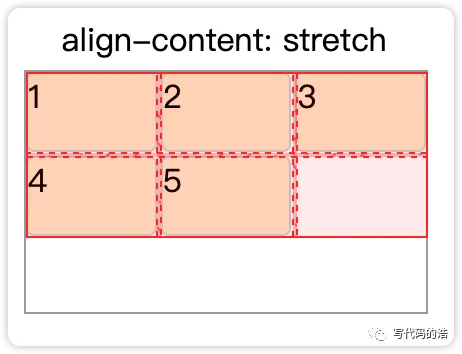
align-content
- 水平方向上,子元素在容器空间中的对齐
- 同justify-content
place-content
- justify-content和 align-content两个的缩写。先align-content再justify-content。
项目属性
grid-column-start/grid-column-end/grid-column
- 指定当前网格区域的占据的列范围。
- grid-column-start指定开始的网格线。
- grid-column-end指定结束的网格线。
- grid-column是前面两个的缩写。顺序是
<grid-column-start> / <grid-column-end> - 网格线:可以是网格线的数字,也可以是网格线的名字。
- span:占据的网格列个数。比如span 3表示从当前列开始,占据3列。
grid-row-start/grid-row-end/grid-row
- 指定当前网格区域的占据的行范围。
- grid-column-start指定开始的网格线。
- grid-column-end指定结束的网格线。
- grid-column是前面两个的缩写。
<grid-column-start> / <grid-column-end> - 网格线:可以是网格线的数字,也可以是网格线的名字。
- span:占据的网格行个数。比如span 3表示从当前行开始,占据3行。
grid-area
- 指定项目放在哪一个区域。有两种情况
- 一种是指定名字,根据grid-template-area中的位置,进行指定。
- 另一种是指定网格线。
- 名字:根据
grid-template-area中的设置的位置,进行定位。 - 网格线:指定4根网格线来确定网格区域。
- 比如:
1 / 2 / 3 / 4。顺序是:grid-row-start,grid-column-start,grid-row-end,grid-column-end。
- 比如:
justify-self
- 当前元素的垂直对齐方式。用于覆盖父容器指定的justify-items start:对齐到最开始位置。
- center:居中对齐
- end:对齐到最末尾。
- stretch:拉伸子元素到撑满整个容器
align-self
- 当前元素的水平对齐方式。用于覆盖父容器指定的
align-items - start:对齐到最开始位置。
- center:居中对齐
- end:对齐到最末尾。
- stretch:拉伸子元素到撑满整个容器
- baseline:按照子元素的baseline对齐
place-self
- justify-self和 align-self两个的缩写。先align-self再justify-self。
总结
Grid的内容有点多,这一篇整理了概念和属性,算是“理论”篇,后面会再写一篇Grid的例子,当作“实践”篇。如果觉得学了不知道用在哪里的,可以关注下。